|
|
Tech Note 42: Using the HTMLview ControlNovember 30, 2009© NSB Corporation. All rights reserved. |
The HTMLview is a powerful control that lets you embed HTML documents in your program. You can do full HTML formatting, display images and link outside documents, images and subroutines. Embedded JavaScript and HTTP Post are also supported.
In order to use the the HTMLview control in your program, use the following command:
AddObject "HTMLView","html",10,10,100,100 'set the bounds as you need
The HTMLview control is installed in the ROM of all Windows Mobile devices supported by NS Basic/CE. It is not usually found on Windows CE devices not running Windows Mobile. The control itself is based on Internet Explorer 6.
NS Basic/CE installs a sample called HTMLview. It's a useful placed to get started with this control. Additional documentation is available on Microsoft's web site. Note that Microsoft's documentation of this control is not comprehensive: there are additional capabilities defined in HTMLview.h. If you discover some additional useful features, please let us know and we will update this documentation.
To make full use of this control, you'll have to know some HTML coding. One of our favorite sites to learn about HTML is Sizzling Jalfreezi.
To set the text to display in the control, simply set the Text property. You can modify the appearance of the control and perform actions on it using the SendMessage function. If the user clicks on a link in the document, the HotSpot subroutine in your program will be called.
To optimise the output for the small screen of Windows Mobile device, use the MobileOptimized tag. The effect of this is that the text is reflowed to the actual width of the screen, rather than forcing the user to scroll horizontally to view the text. Microsoft's documentation indicates that value for 'content' should be the screen width. In practice, it appears that 240 works correctly for all screen widths.html.Text = "<body><i>Hello, World!</i><body>"
metaTag = "<meta name='MobileOptimized' content=240>" html.text = metaTag & html.Text = "<body><i>Hello, World!</i><body>"
This control is supported on all Windows Mobile devices. It is also supported on Windows CE devices which have HtmlView.dll and Imgdecmp.dll installed in ROM. If your device does not have these installed, you may be able to get the manufacturer of the device to supply them. The files are installed at part of the PIE package.
HTMLview is controled using the SendMessage function. The general form of this function is
x = SendMessage(control hWnd, action, 0, value) x = SendMessageString(control hWnd, action, 0, value) 'use if value is a string.
Examples
x = SendMessage(html.hwnd, 1137, 0, True) 'DTM_CLEAR clear the window Const DTM_ANCHORW = 1130 x = SendMessageString(html.hwnd, DTM_ANCHORW, 0, "#300") 'jump to anchor #300
| Action | Action Value | Description |
| DTM_ADDSTYLE | 1150 | Adds a style sheet. Value is a string. |
| DTM_ANCHORW | 1130 | Tell the HTML control to jump to the indicated anchor. Value is a string. |
| DTM_CLEAR | 1137 | Clear the html window. Value is True. |
| DTM_ENABLECLEARTYPE | 1138 | Display text using ClearType. Value is True/False. |
| DTM_ENABLECONTEXTMENU | 1134 | Enables context menu. Value is True/False. |
| DTM_ENABLESCRIPTING | 1139 | Enables scripting in the control. Value is True/False. |
| DTM_IMAGEFAIL | 1134 | Send this if you can't load an image in your Hotspot function. A "failed to load" image icon will appear. |
| DTM_ISSELECTION | 1136 | Returns True/False if any text is selected. |
| DTM_LAYOUTHEIGHT | 1142 | Returns the height of the actual text |
| DTM_LAYOUTWIDTH | 1141 | Returns the width of the actual text |
| DTM_SELECTALL | 1135 | Select all the text in the window. |
| DTM_ZOOMLEVEL | 1140 | Sets the text size. Value is 0-4. Default is 1. |
The HotSpot Sub is a subroutine in your program which is called when the user taps on a link in the html document. If you do not have a HotSpot Sub, nothing happens.
The syntax is:
Sub html_HotSpot(link, parameters)where link is the contents of the href string of the link, and parameters is a comma separated list of all an html Form's values.
Example
This code looks at the link that comes back. If it is a gif image, it displays the image full size in the html window. If not, it just puts up a message box. This is a particularly powerful feature: it allows you to execute NS Basic code to respond to the user's taps. This opens up many possibilities that would not be easy to do (or even possible) using html scripting.Sub html_HotSpot(link, arg) If Right(link,3)="gif" Then 'display image full size html.Text=metaTag & "<img src='" & link & "'><a>" ElseIf Left(link,1)="#" Then 'Go to an Anchor SendMessageString html.hwnd, DTM_ANCHORW, 0, Mid(link,2) 'jump to anchor ElseIf Left(link,4)="http" Then 'Open a web page in Explorer ShellExecute "open","iexplore.exe",link Else 'none of the above MsgBox "Hotspot called:" & vbCrLf & link & vbCrLf & arg,, "HTMLview" End If End Sub
NS Basic/CE allows you to run your app in Hi Res mode, by setting Hi Res in Project Properties to True. The text in the Htmlview control will then appear at the proper size. Of course, all your other controls will then appear to be much smaller - you will have to resize them for the Hi Res screen.
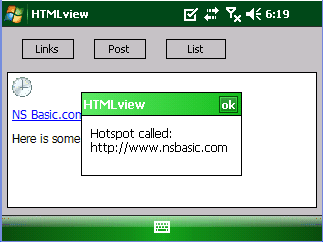
1. Display and respond to links
This routine displays an image link and a text link. Tapping on the text link results inSub Links_Click sText = "<a href='\program files\htmlview\clock.gif'><img width=20 height=20 src='\program files\htmlview\clock.gif'><a>" stext = stext & "<p><a href='http://www.nsbasic.com'>NS Basic.com</a>" sText = sText & "<p>Here is some text." html.Text=metaTag & sText End Sub

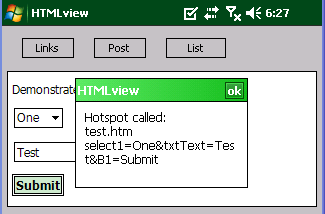
2. Use a Form, HTML objects and POST
This routine displays an HTML Select object, which has a drop down list of values, an Input box that can take up to 10 characters, and a Submit button. Tapping on the submit button results in both the link and the values of the form's contents being sent to the HotSpot Sub.Sub Post_Click sText = "<p>Demonstrate HTML POST</p>" & vbCrLf sText = sText & "<form method='POST' action='test.htm' name='form1'>" & vbCrLf sText = sText & "<p><select size='1' name='select1' id='select1'>" & vbCrLf sText = sText & "<option value='One' selected>One</option>" & vbCrLf sText = sText & "<option value='Two'>Two</option>" & vbCrLf sText = sText & "<option>Three</option>" & vbCrLf sText = sText & " </select></p>" & vbCrLf sText = sText & " <input type='text1' name='txtText' value='Test' size='10'>" sText = sText & " <p><input type='submit' value='Submit' name='B1'>" & vbCrLf sText = sText & "</form>" & vbCrLf sText = sText & "</body>" & vbCrLf html.Text=metaTag & sText End Sub

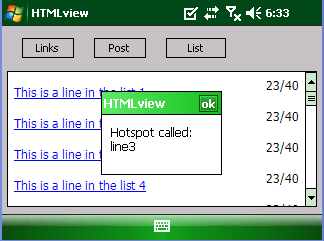
3. Create a useful object for an NS Basic program
NS Basic's ListBox is easy to use, but can't display multiline items or columns. Using the HTMLview control, you can format a list almost any way you want using html, then use the result in your program.Sub List_Click stext = "<table>" For i=1 To 50 stext = stext & "<tr><td width=80%><a href='line" & i & "'>This is a lineitem in the list " & i & "<a></td>" stext = stext & "<td width=20% align=right>23/40<br> </td></tr>" & vbCrLf Next stext = stext & "</table>" html.Text = metaTag & sText End Sub