jqWidgets
jQWidgets provides controls for building professional web sites and mobile apps. It is built entirely on open standards and technologies like HTML5, CSS, JavaScript and jQuery. jQWidgets enables responsive web development and helps you create apps and websites that look beautiful on desktops, tablets and smart phones.
jQWidgets is a feature complete framework with professional touch-enabled jQuery widgets, themes, input validation, drag & drop plug-ins, data adapters, built-in WAI-ARIA accessibility, internationalization and MVVM support.
AppStudio makes it easy to build apps with jqWidgets. A drag and drop Design Screen lets you position the controls easily. The Properties Window lets you configure the many options of jqWidget controls easily. When it comes time to deploy your app, AppStudio makes sure all the prerequisite files, images and css are properly included.
AppStudio + jqWidgets lets you use a single code base to target:
- iOS
- Android
- Web App
- Windows standalone app
- MacOS standalone app
- Linux standalone app
- and PWA
If you're currently an AppStudio user, contact sales@jqwidgets.com for a 20% discount on a commercial license.
If you're currently a jqWidgets user, contact support@appstudio.dev for a 20% discount on a one time license for AppStudio.
AppStudio and jqWidgets
jqWidgets and AppStudio both have the same goal: to make complex features easy to use and to save a lot of work. There's a lot to know when making apps for the modern web: these products mean there's a lot less to learn and worry about.
The two companies have a similar approach to looking after their customers. Quick support on web boards, near instant bug fixes and regular new releases. The initial release of each product was at about the same time: 2011 and 2010, with major updates every year or so.
Both products are constantly updated to the latest web standards, so you will be able to keep your apps up to date.
AppStudio for jqWidgets users
If you like the jqWidgets controls for all the work they save you, you'll also like AppStudio. AppStudio organizes your app for you, from giving you a WYSIWYG Design Screen, to automatically collecting all the files and libraries your app needs.
Your app is prepared for deployment right away: code for PWA, responsive layouts, auto build with PhoneGap and Electron are all included as needed. Projects are integrated with GitHub and code can be checked with eslint, making it easy for a team to make great apps.
jqWidgets for AppStudio users
For AppStudio users, jqWidgets provides a powerful set of controls. Grids, Calendars, Charts, Gauges, PhotoGalleries and Schedulers are a lot of work to build up from simple elements. With jqWidgets, you simply drag and drop them into your project.
You can make your app entirely using jqWidgets controls, or use them together with Bootstrap controls: they play well together. AppStudio's CSSGrid, FlexBox and other Common controls can also be used together with jqWidgets.
Hello World
Here's a short video showing how to do HelloWorld in AppStudio, using a jqWidgets button:
- Look at the Toolbox to see all the jqWidgets controls
- Select the Button
- Drag it into the Design Screen
- In the Properties Window, customize the corners, theme and text.
- Right click on the Button to see its events.
- Select 'onclick'
- The Code Window opens: add some code to execute when the button is clicked
- Notice the 'eslint' icon? You can change your code's syntax and style
- Run in Local Browser
- Open Chrome Window to see the button.
- Click on it to view the MsgBox.
jqxGrid
One of the most popular and powerful controls from jqWidgets is jqxGrid. jqxGrid is an advanced jQuery Grid widget built entirely with JavaScript and open web standards. It provides rich functionality, easy to use APIs and works across devices and browsers. The jquery grid component delivers advanced data visualization features and built-in support for client and server-side paging, editing, sorting and filtering.
AppStudio help you configure over 80 of jqxGrid's properties at design time. For example, when you edit jqxGrid's editmode property, AppStudio displays the options and gives you a description what it is for.

Tips
1. The sample code on the jqWidgets site will work just fine in your AppStudio app. For example, to get the data from row 0 in a jqxGrid, do this:
var data = $('#Grid1').jqxGrid('getrowdata', 0);
2. AppStudio fetches the jqWidgets file from the jqWidgets website. This makes sure the latest files are always used. For performance and version stability, you may do better by having a local copy on your development system.
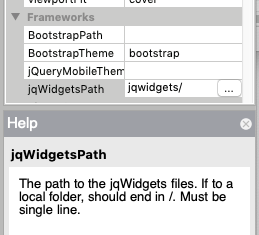
To do this, get the complete jqWidgets download. It includes a folder simply called "jqwidgets". Copy that folder to your app's project folder. Then, in Project Properties, set jqWidgetsPath to jqwidgets/.

AppStudio will automatically collect the files and libraries your app needs from jqWidgets and only deploy those.
3. Once you get your license number from jqWidgets, enter it into Project Properties. Under Frameworks, there is a property named jqWidgets License.