|

|
NS Basic/Desktop Tutorial #1:
A Simple Program
© NS BASIC Corporation. All rights reserved.
|
Purpose
The purpose of this tutorial is to demonstrate how a simple program is created using NS Basic/Desktop. You should have NS Basic/Desktop Desktop IDE installed before beginning this tutorial. You can use the Demo or the full version.
Description of the Program
The program to be developed will display a form with a button
on it. When the user taps the button, the program responds with the message
"Hello--Welcome to NS Basic/Desktop"
Program Development
1. Startup
- Start NS Basic/Desktop Desktop IDE from the Start menu.
- At the initial screen select Standard Project

2. Modify Form Properties
- You should
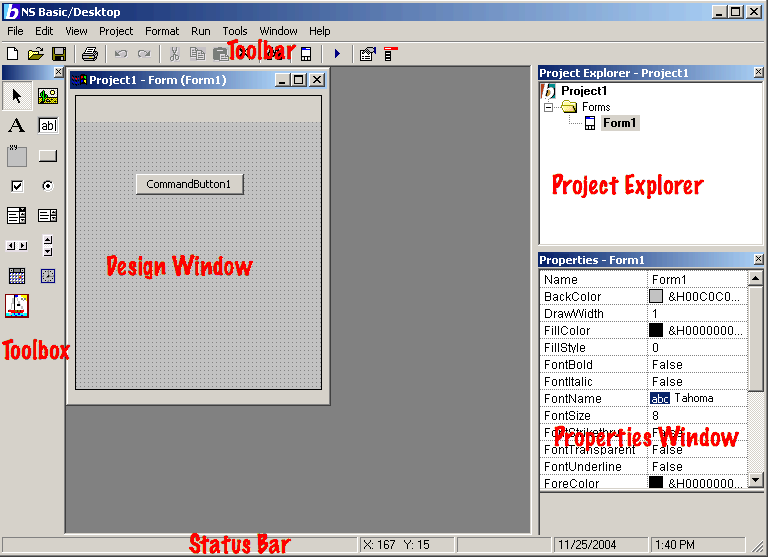
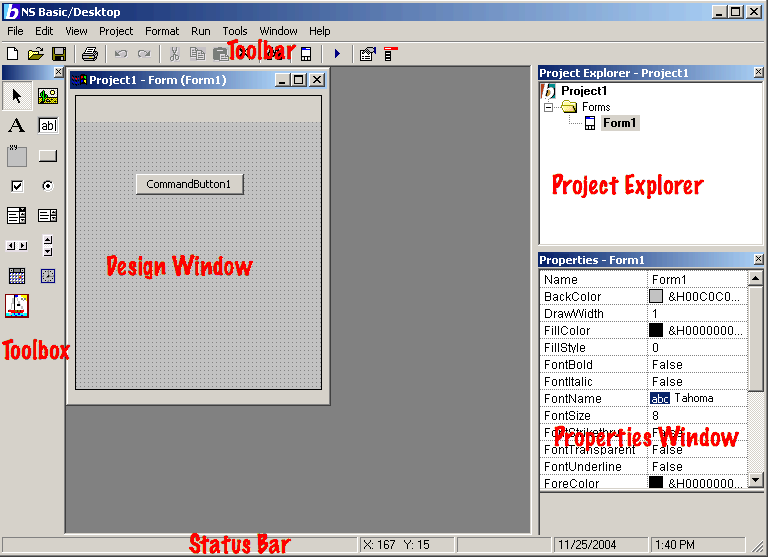
now see a blank screen with the title "Form1"
- Select the
form in the Project Explorer by clicking on it.
- In Properties,
change Name to "Hello"
3. Add a button to the form

- Select CommandButton in the Toolbox by left clicking on it
- Move the
cursor to the desired location within the Design Window.
- Click the
left mouse button to place the button object on the screen
Change the button's text:
- Click on
the new button in the Design Window
- In the Properties
window, change Caption to "Tap Here".
Resize the button:
- Select the
button by left clicking on it
- Position
the mouse cursor to any resize marker around the button.
- Depress the
left mouse button and drag the object to a different size
- Release the
left mouse button to stop the action
Relocate the button on the screen:
- Select the
button by left clicking on it
- Position
the mouse cursor to the middle of the button
- Depress the
left mouse button and drag the object to some other screen location
- Release the
left mouse button to stop the action

4. Add commands to be executed when the button is tapped

5. Save the Project
- Select "File"
from the top main menu
- Select "Save
project" and save your program as HelloPgm. You can save it
anywhere you like.
- All form
definitions, form objects, all code, and other project info are saved into
the one project file.
Congratulations! You have now written your first NS Basic/Desktop
program.
Testing The Project
- Click Start from the Run menu. This creates a standalone executable that will run on other Windows systems without an installer.
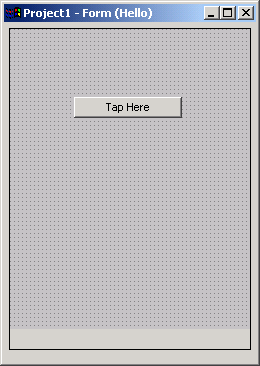
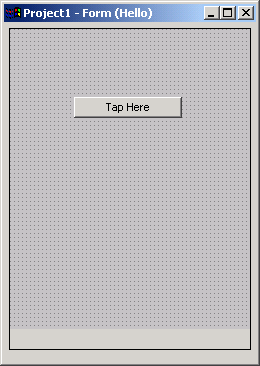
- Your program should begin execution automatically and look something like this:

Extending the Tutorial
Let's explore some further features of NS Basic/Desktop. We'll
do this by modifying your first program to be more complicated.
Exit NS Basic/Desktop Desktop IDE by choosing File and Exit from the menu.
Restart
- Restart NS Basic/Desktop Desktop IDE from the Start menu.
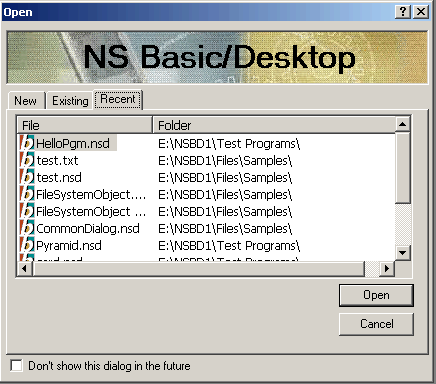
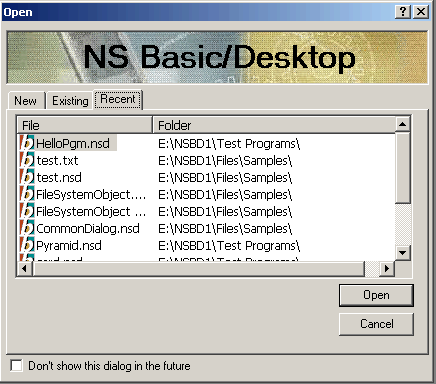
- The first
screen will list recent projects you have worked on, so that you may easily
pick one for modification.

- Select the
HelloPgm project by clicking on it.
- The project
will load into the IDE and show you the project as you last left it.
Revision: Change the message
- Double click on the button to bring up the code window.
- Enter the following code after the SUB statement
Dim today
today = Date
- Change the
MsgBox statement to be
MsgBox "Today is " & today

Revision: Add code at program startup
- In the Form Window, double click anywhere on the form (not on an object). The code window will appear.
- After the
Sub Hello_Load line, enter this command:
msgbox "HelloPgm will continue when you tap on OK",0,"Hello"

This code will be executed when the form is loaded.
The program displays the message and waits until the user taps on the OK button
Revision: Update a TextBox in your program
This change will add a TextBox which shows the time-of-day.
Another button will be added to cause the time to be updated with the latest
time.
Add a TextBox to the form to be used to display the time of
day
- Select the TextBox object from the Toolbox by clicking on it. The TextBox object looks like
 .
.
- Move the
cursor to the desired screen location and left click to place the TextBox object.
- Select the
object by left clicking on it.
- In the Properties
Window, change the TextBox's Name to "fldTime"
- Resize the
object as needed.

Add code to fill in the time-of-day when the form displays
- Double click on the form in the Form Window.
- Enter the following code after the SUB line
dim t
t = Now
fldTime.text = t

This code will set the time of day into the TextBox object
"fldTime" just after the device displays the form to the user.
The statement
t = Now
gets the current time and stores it in the time variable
"t".
Add a button to redraw the form so that the latest time appears
- Select the
button object in the toolbox
- Place it
on the Form Window with a left click
- Select the
object
- In the Properties Window, enter "Update the Time" as the button's
Caption
- Resize object
as needed.
Add code to the button to cause the redraw
- Double click
on the button
- Enter the
following statement after the SUB line
Hello_Load
- Close the
code window
- This will call the Hello_Load subroutine to update the time in the fldTime
TextBox.
- Start your app to test it.









 .
.

